あなたはブログを運営していますか?
ブログで記事を書くとき、きっと画像も載せていることでしょう。
ただ文字の羅列だけより、画像を盛り込むと記事全体が映えます。
また、その画像を記事を書くテキストエリアに貼付するとき、
その貼る位置は、左寄せ・中央・右寄せと、ほとんどのブログツールで
選択することができます。
しかし、右や左に寄せてもその貼る位置を1ミリ単位で自由に動かせる方法が
あるとしたら、知りたいと思いませんか?
あるんです!
ご紹介しましょう!
目次
ブログ記事の見映え良くする画像は
配置場所を変えてセンスをアピールしよう!
ブログは、インターネット上に星の数ほどあると言われていますが、
そのブログに書かれている記事には、ほとんど画像が貼付されていると思います。
旅のレポートであれば、旅先の写真。
食のレポートであれば、料理の写真。
ただ文面だけで報告するよりも何十倍、いや何百倍も
画像(写真)には、相手に記事の内容を伝えるパワーがあります。
その画像ですが、
あなたは記事の文面を書いている途中に貼付していると思いますが、
ポジションはどこに貼っていますか?
ほとんどの人が「中央」ではないでしょうか。
当然だと思います。
端よりも真ん中のほうが、誰の目にも付きやすいですし、
スーッと読み手の頭のなかにその情景が入っていくと思います。
でも、1記事に複数枚の画像を入れる場合は、
すべて中央に貼付するのではなく、
1枚か2枚は、右寄せか左寄せにして、
その横に文章を入れるようにするといいかもしれません。
画像のなかでも大きめのモノは、中央に貼るのが良いと思いますが、
サブ的なモノで、載せるときは少し小さめでもかまわないという画像は、
右か左に寄せて、その横にその写真についてのコメントなど入れるようにする。
このように
他の人がやっていないことをやることで
読み手から見て、
ブログオーナーで記事の執筆者であるあなたの印象が変わるかもしれません。
画像を右寄せ、左寄せに貼って、横に文章を添える。
ぜひ、試してみてください。
ブログ記事の見映え良くする画像!
その貼る位置を1ミリ単位で自由自在に操る方法
ブログ記事に貼付する画像。
その貼る場所は、中央だけでなく、右寄せ・左寄せも使いましょう!と
言いましたが、
右や左寄せを選んだとき、その位置はブログツール(アプリ)が決めてしまいます。
つまり、右寄せならば、画像の右側のラインを目いっぱいテキストエリアの右端に
持っていくように配置されるのです。
左寄せの場合も同じです。
ということは、
右や左に寄せることをしても画像が配置される位置は固定化されてしまうので、
「このくらい右に寄せたい」
「ちょっとだけ左寄りにしたい」
という思いがあっても自分の好きなように画像をレイアウトすることができない!
ということです。
しかし、
自分の好きなように画像をレイアウトする方法・・・あります!
しかも、1ミリ単位で。
それは、どうすればいいのか。
画像の中に白い余白を含めて1つの画像とするのです。
自分で撮った写真でもネットから持ってきた画像でも
そのままブログ記事に貼り付けるのではなく、このようにします。
【手順】
| ① 画像を一度、エクセルやパワーポイントなどの白いワークシート上に持ってくる。 ② シートに載せた画像を左右の白い余白を含めて切り取る。 ③ 切り取った画像を保存する ④ その切り取った画像を記事のテキストエリアに右寄せ・左寄せで貼付する。 |

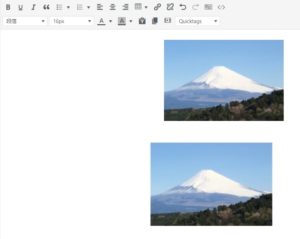
こちらの画像は、
ワードプレス (WordPress) の記事入力画面です。
富士山の写真を「右寄せ」で貼り付けたものですが、
上の富士山は、写真をそのまま貼付。
下の富士山は、写真の右横に余白を入れて切り取り貼付したものです。
いかがでしょう。
同じ「右寄せ」でも違いが出ます。
このように、写真を余白付きで1つの画像として扱うことで、
ミリ単位で配置する位置をコントロールすることができます。
左寄せも同様ですし、
これはあまり使うことはないかもしれませんが、
「上下」についても好きなように配置できます。
「これじゃ、右に寄り過ぎ!」
「もう少し、左に動かしたい!」
そんな考えがあってもこれまで動かすことはできませんでしたが、
画像+余白 で配置場所を自由自在に操ることができます。
普段、見たことのない文章と画像のレイアウトに、
読み手の人たちは、新鮮味を覚え、
あなたの記事への滞在時間も長くなるでしょうし、
これからもあなたのサイトに訪問してくれるかもしれません。
一度、トライしてみてください。
まとめ
あなたのブログ記事を多くの人に読んでもらいたいなら、
画像の貼付は必要です。いや、必須といっていいでしょう。
その画像も配置にちょっとした変化をつけることで、
あなたのブログの見映えも変わってきます。
気がついた人からは、「どうやって、画像をその位置に配置したのか?」と
コメントが入るかもしれません。
今回の記事を参考にしていただき、
ブログ作りを楽しんでいただけると幸いです。